参考视频
1.环境准备
Git下载
Hugo下载
-
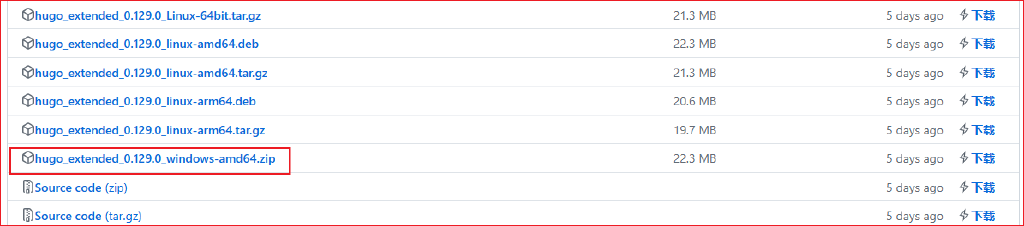
前往【Hugo Github Tags】,速度慢可以在这里下载。选择对应版本下载并解压
-
Windows下载版本:hugo_extended_xxxxx_windows_amd64.zip

2.搭建博客
创建博客
-
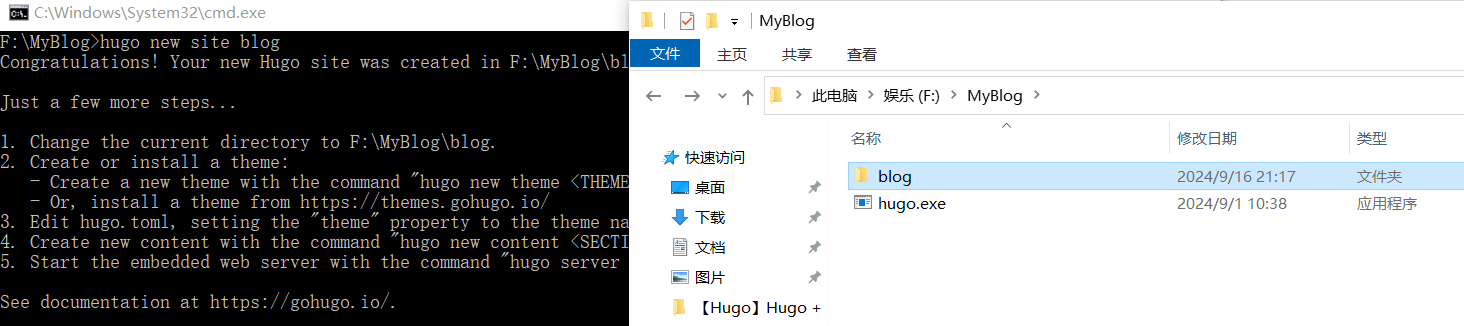
解压上一步下载的hugo_extended_xxxxx_windows_amd64.zip并复制hugo.exe到自己要建立Blog的文件夹下。以我这里实例为F:\blog

-
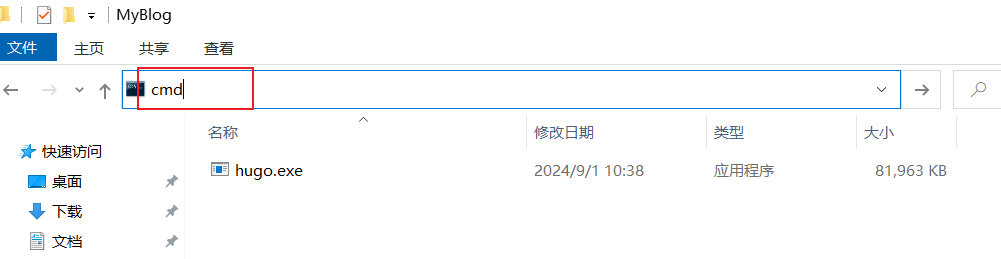
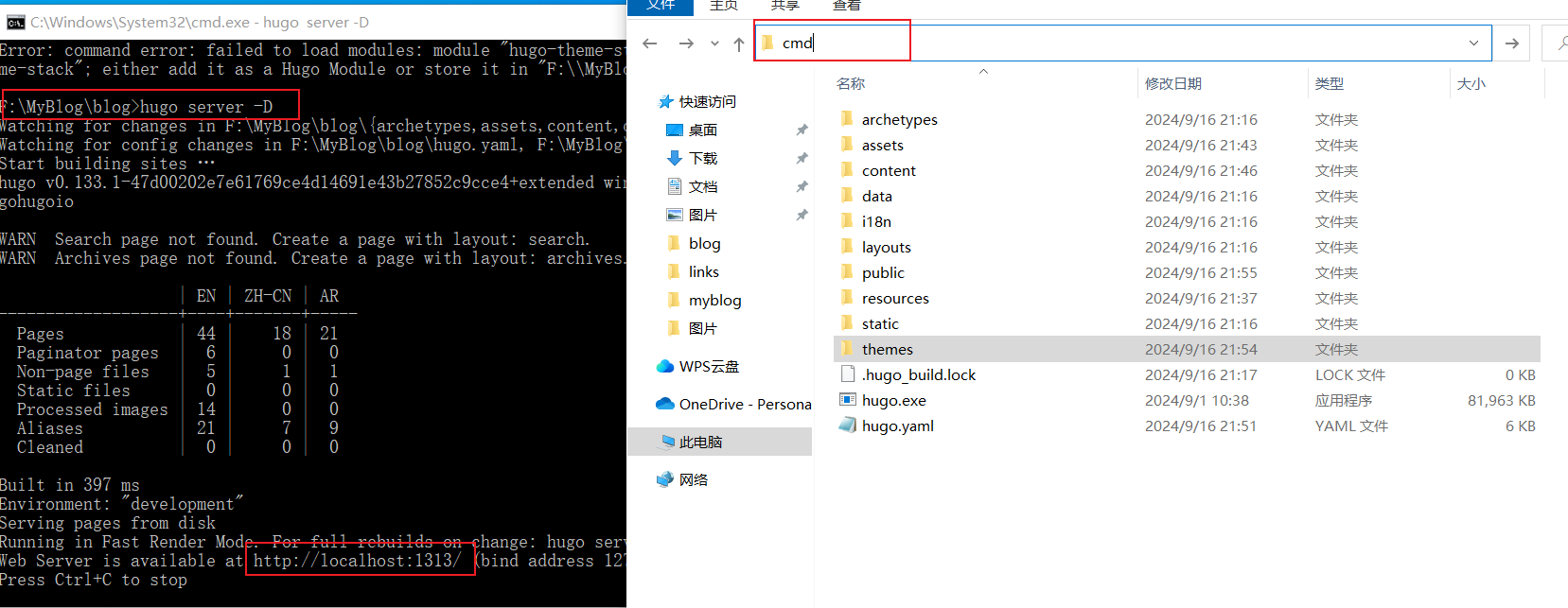
在hugo所在文件夹的地址栏打出cmd,然后Enter唤起命令行

-
敲出命令
hugo new site xxx创建hugo文件
-
敲出命令
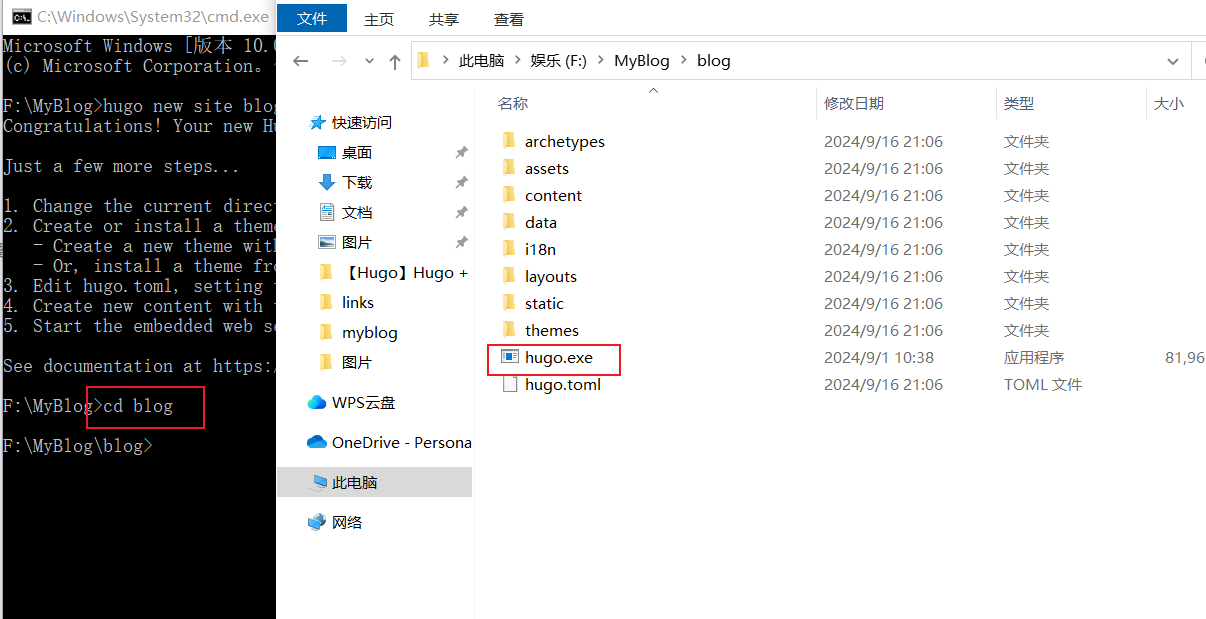
cd xxx进入hugo文件夹(以下称该文件夹为主文件夹),并将hugo.exe文件复制到创建的文件夹内
-
敲打命令
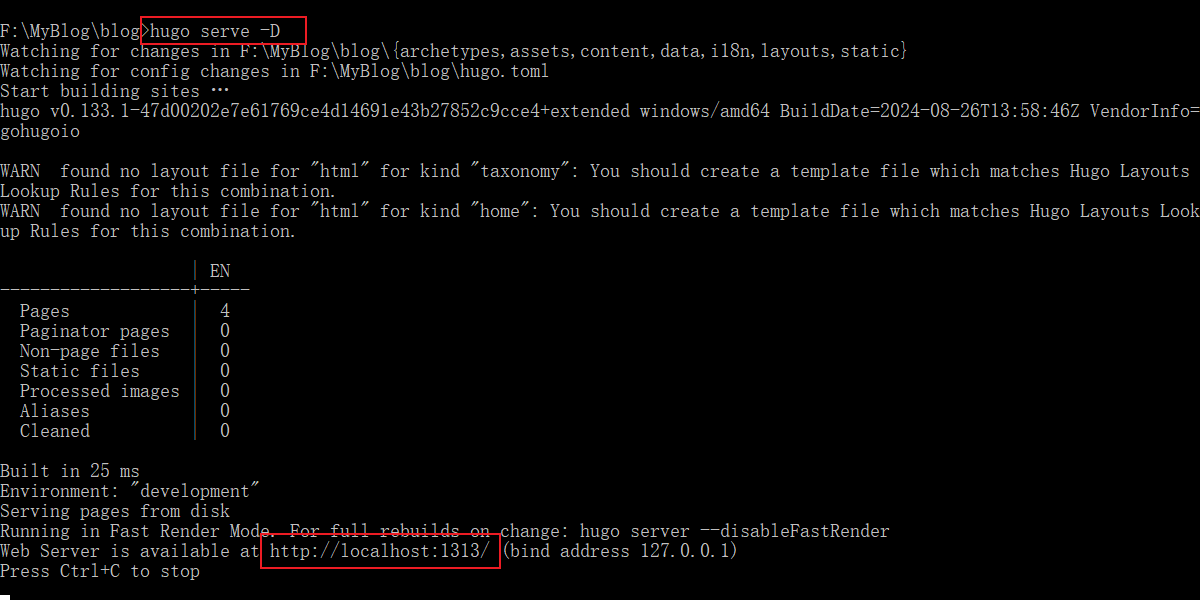
hugo server -D启动服务,访问http://localhost:1313,Ctrl+C停止服务 (hugo默认是没有主题的,需要进行主题配置)
配置主题
-
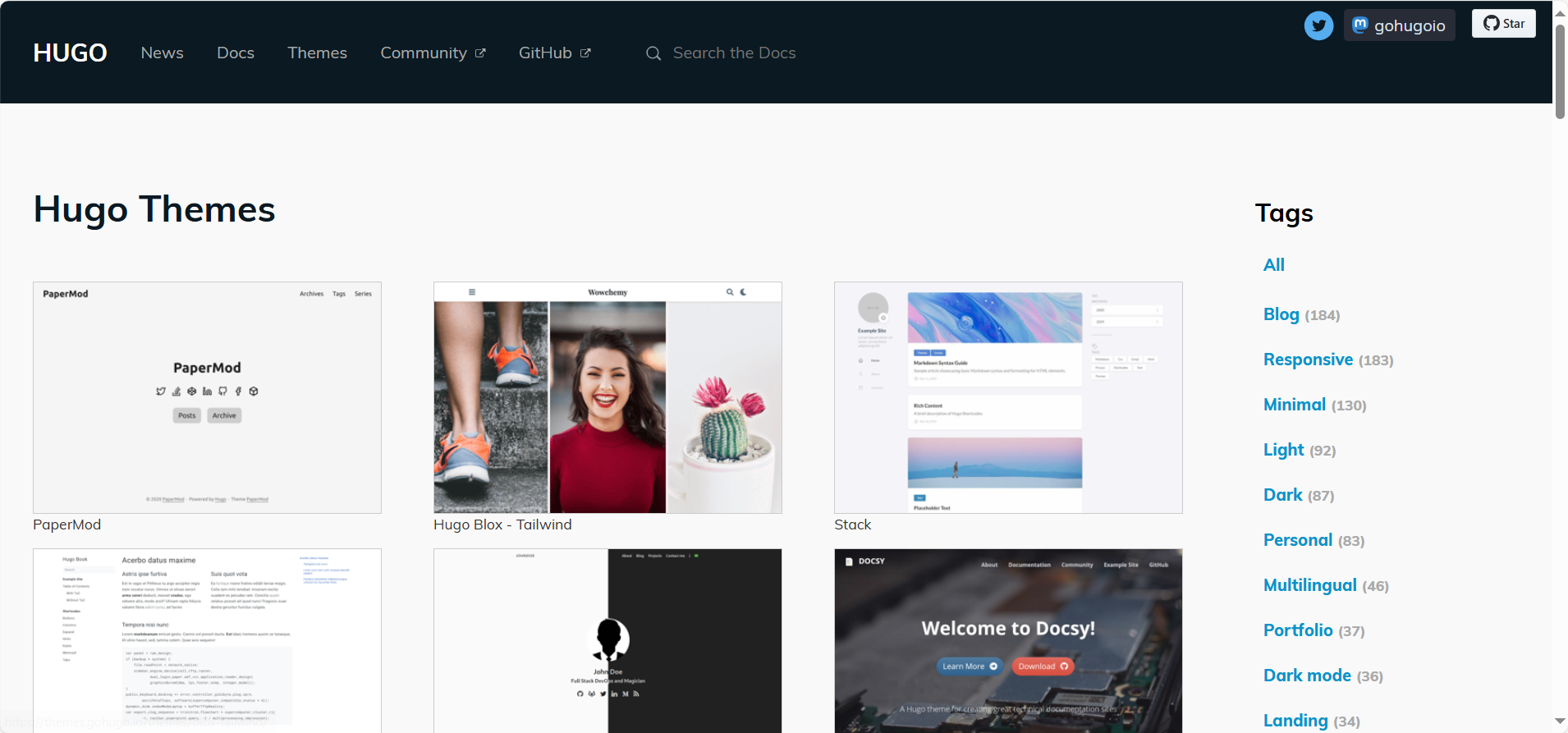
前往【[Hugo Themes](Complete List | Hugo Themes (gohugo.io))】,查找自己喜欢的主题,进行下载

-
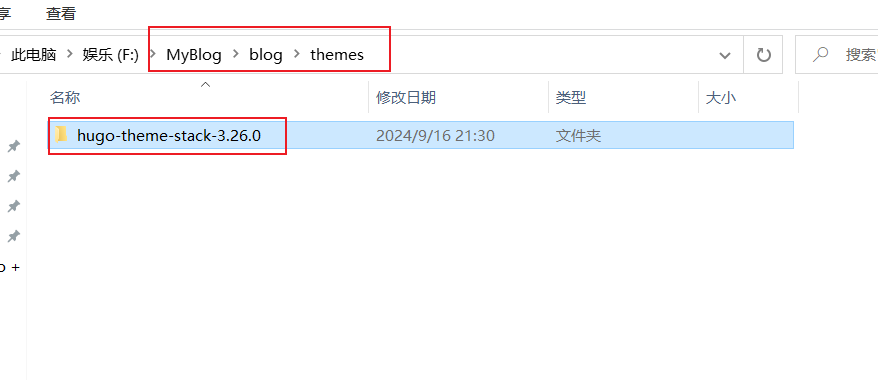
这边以【Stack主题】为例,将下载好的主题解压,放到你Blog的
/themes文件夹中
-
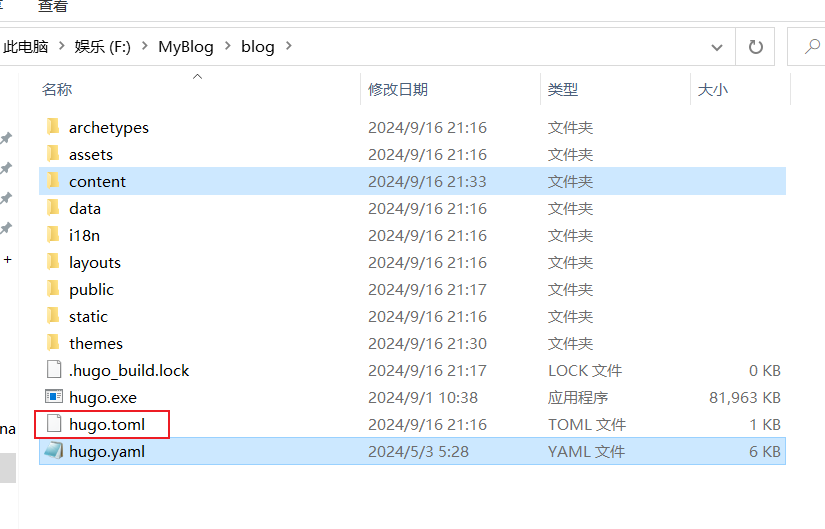
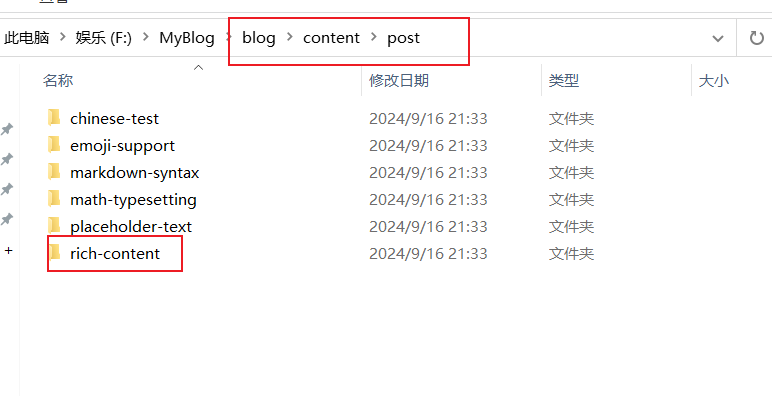
将
exampleSite样例数据中的 Content 和 hugo.yaml 复制到主文件夹中,并删掉主文件夹下的hugo.toml和content/post/rich-content


-
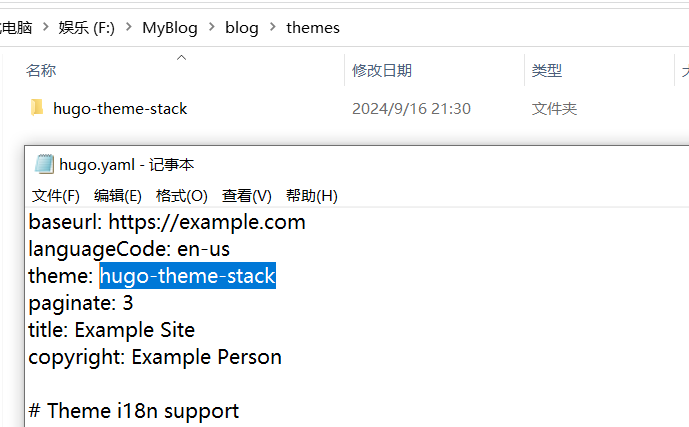
修改 hugo.yaml 中的 theme,将他修改为跟主题文件夹同名

-
再次启动hugo服务(在Blog主文件夹下召唤命令行后,键入
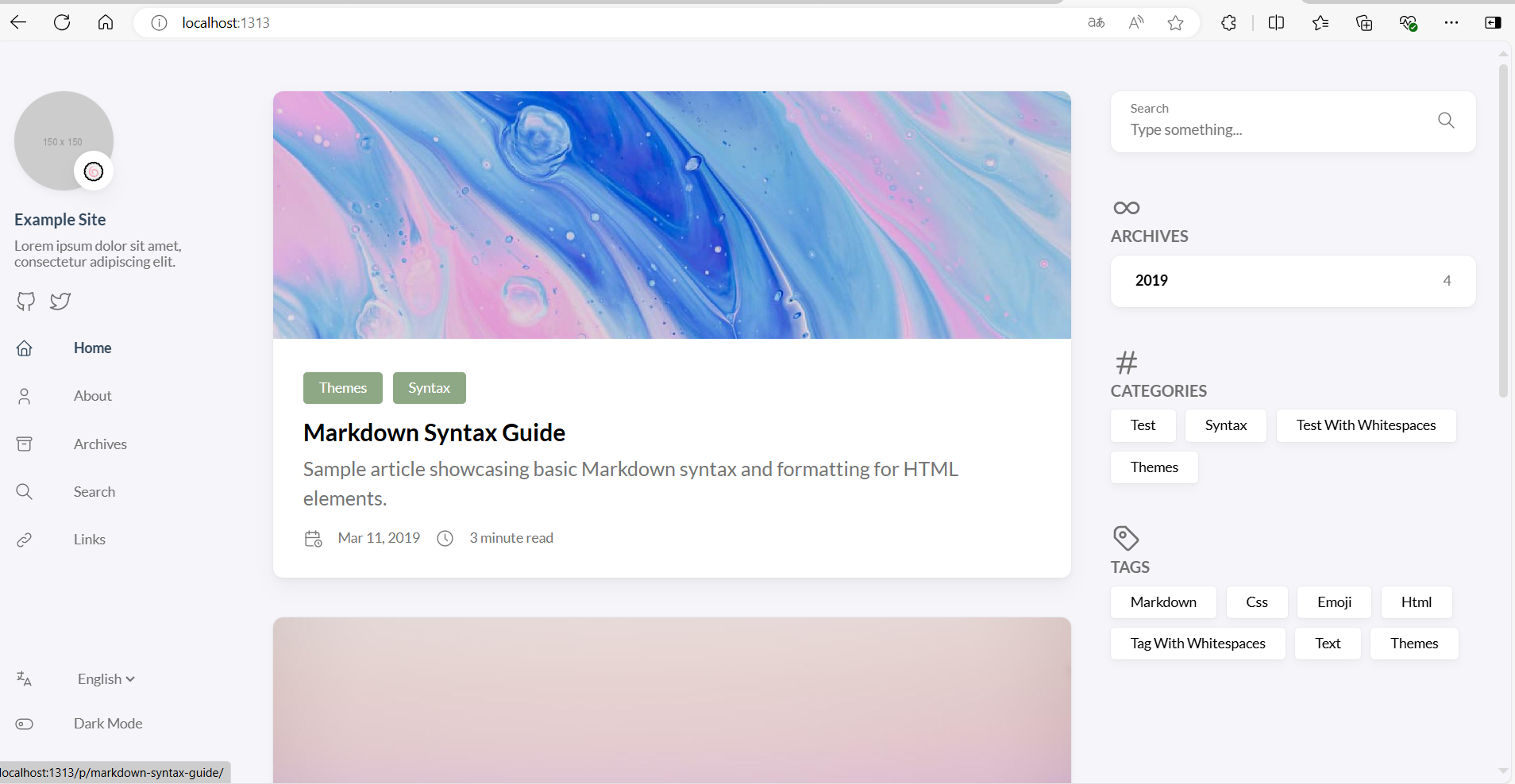
hugo server -D命令),查看主题。具体主题配置修改 hugo.yaml,下方主题个性化详解

3.Github部署
常规部署
-
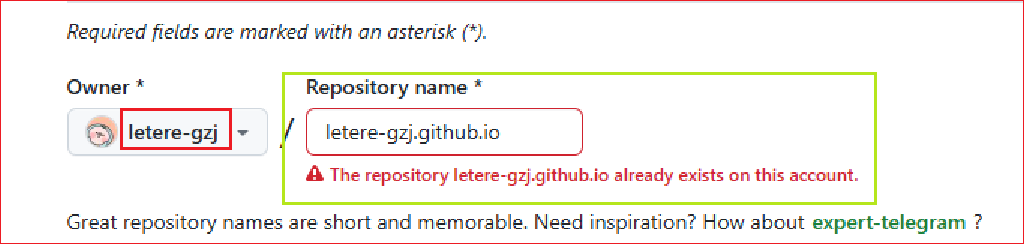
前往【Github官网】,创建仓库 {github用户名}.github.io
-
前往
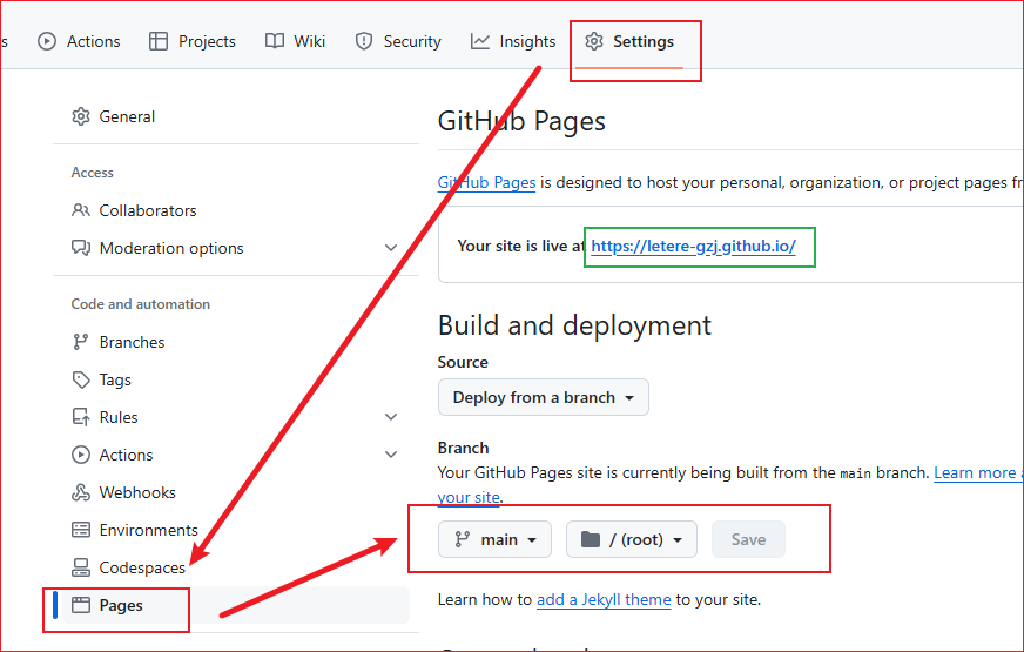
Setting -> Pages -> Branch选择main分支,然后保存,会自动开启 https://{github用户名}.github.io 的地址,这地址也是以后访问博客的地址
-
回到hugo文件中,执行命令
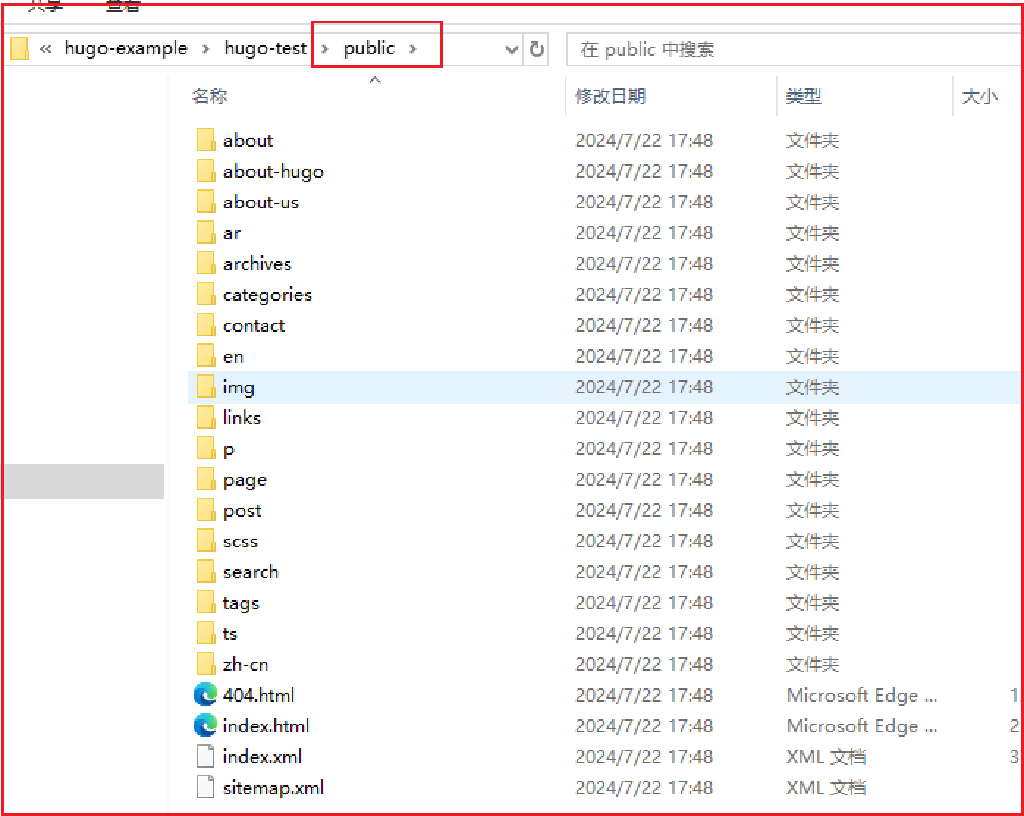
hugo -D,会生成 public 静态资源文件夹
-
在 public 执行以下命令上传到github仓库上,第一次上传可能需要输入账号密码

-
上传成功后访问 https://{github用户名}.github.io,成功搭建属于自己的Hugo博客
1 2 3 4 5 6 7在public文件夹下右键打开Git,输入以下命令生成Hugo博客 git init git add . git commit -m "first commit" git branch -M main git remote add origin {你的github仓库地址} git push -u origin main
Github Action自动部署
-
Github创建一个新的仓库,用于存放Hugo的主文件
-
前往
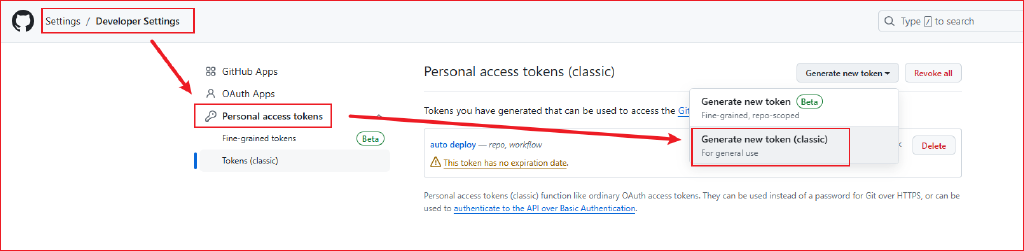
Setttings -> Developer Settings -> Personal access tokens,创建一个token(classic)
-
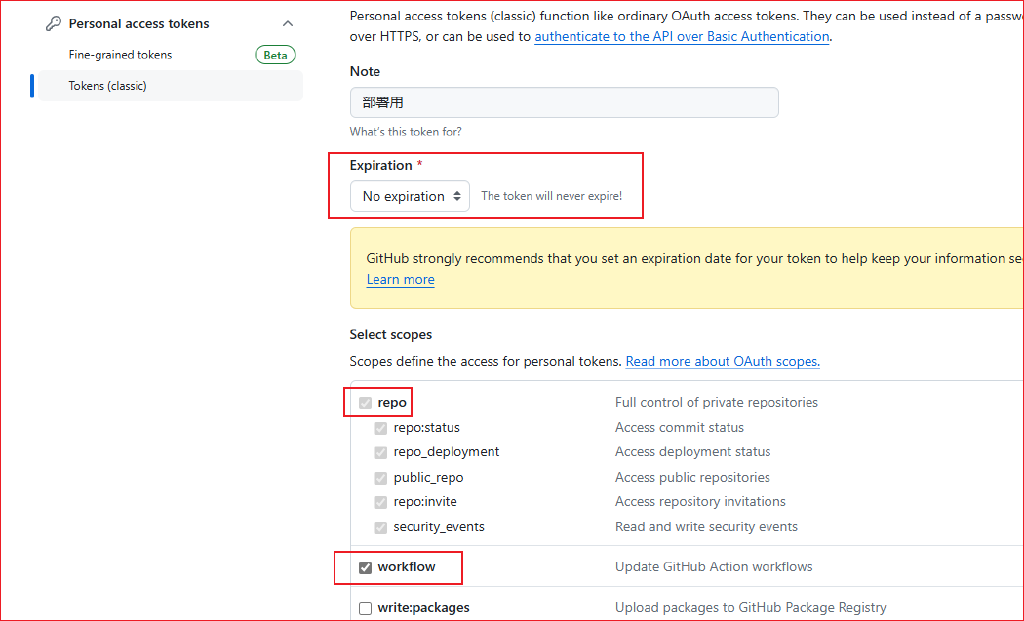
token选择永不过期,并勾选 repo 和 workflow 选项

-
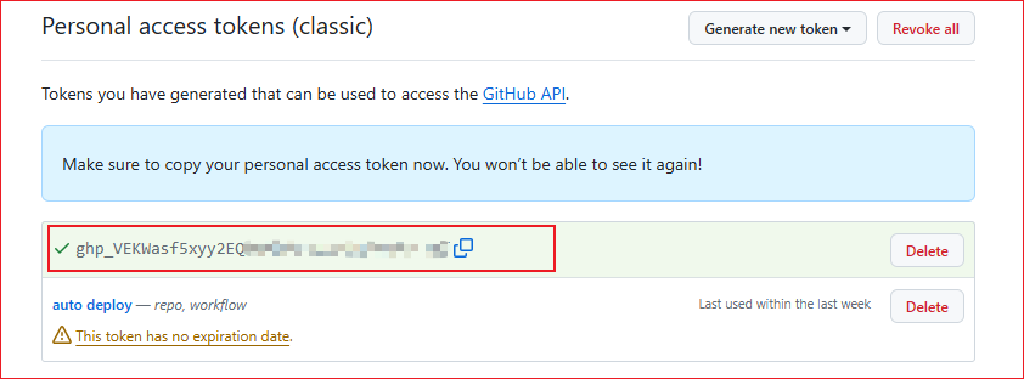
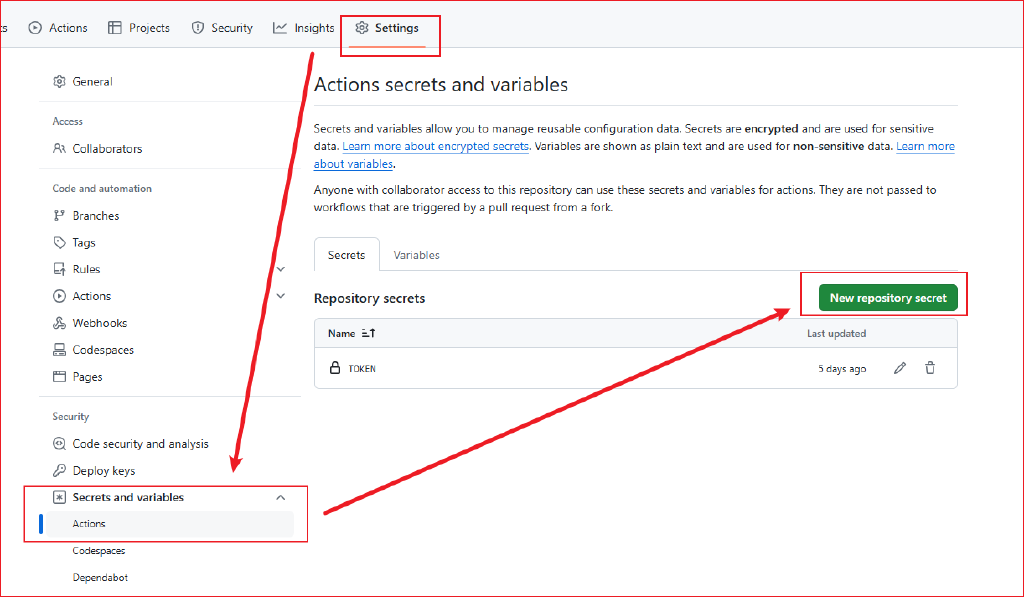
为保证安全,将生成的token,保存的仓库的变量中,前往
Settings -> Secrets and variables -> Actions中设置

-
在hugo主文件创建一个
.github/workflows/xxxx.yaml文件,将以下内容复制进去,想具体了解更多,可查看【Github Action文档】1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34name: deploy # 代码提交到main分支时触发github action on: push: branches: - main jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v4 with: fetch-depth: 0 - name: Setup Hugo uses: peaceiris/actions-hugo@v3 with: hugo-version: "latest" extended: true - name: Build Web run: hugo -D - name: Deploy Web uses: peaceiris/actions-gh-pages@v4 with: PERSONAL_TOKEN: ${{ secrets.你的token变量名 }} EXTERNAL_REPOSITORY: 你的github名/你的仓库名 PUBLISH_BRANCH: main PUBLISH_DIR: ./public commit_message: auto deploy -
在hugo主文件创建
.gitignore文件,来避免提交不必要的文件1 2 3 4 5 6 7# 自动生成的文件 public resources .hugo_build.lock # hugo命令 hugo.exe -
将hugo的主文件上传到仓库,上传成功后会触发Github Action,来自动部署你的静态页面
1 2 3 4 5 6git init git add . git commit -m "first commit" git branch -M main git remote add origin {你的github仓库地址} git push -u origin main
完成啦
文章可以直接在content/post目录下建立
当你修改文件后想要同步到github并自动部署可以输入以下代码:
|
|
声明
本文章借鉴letere的文章,顶部有原作者Bilibili视频